code-server란 무엇인가
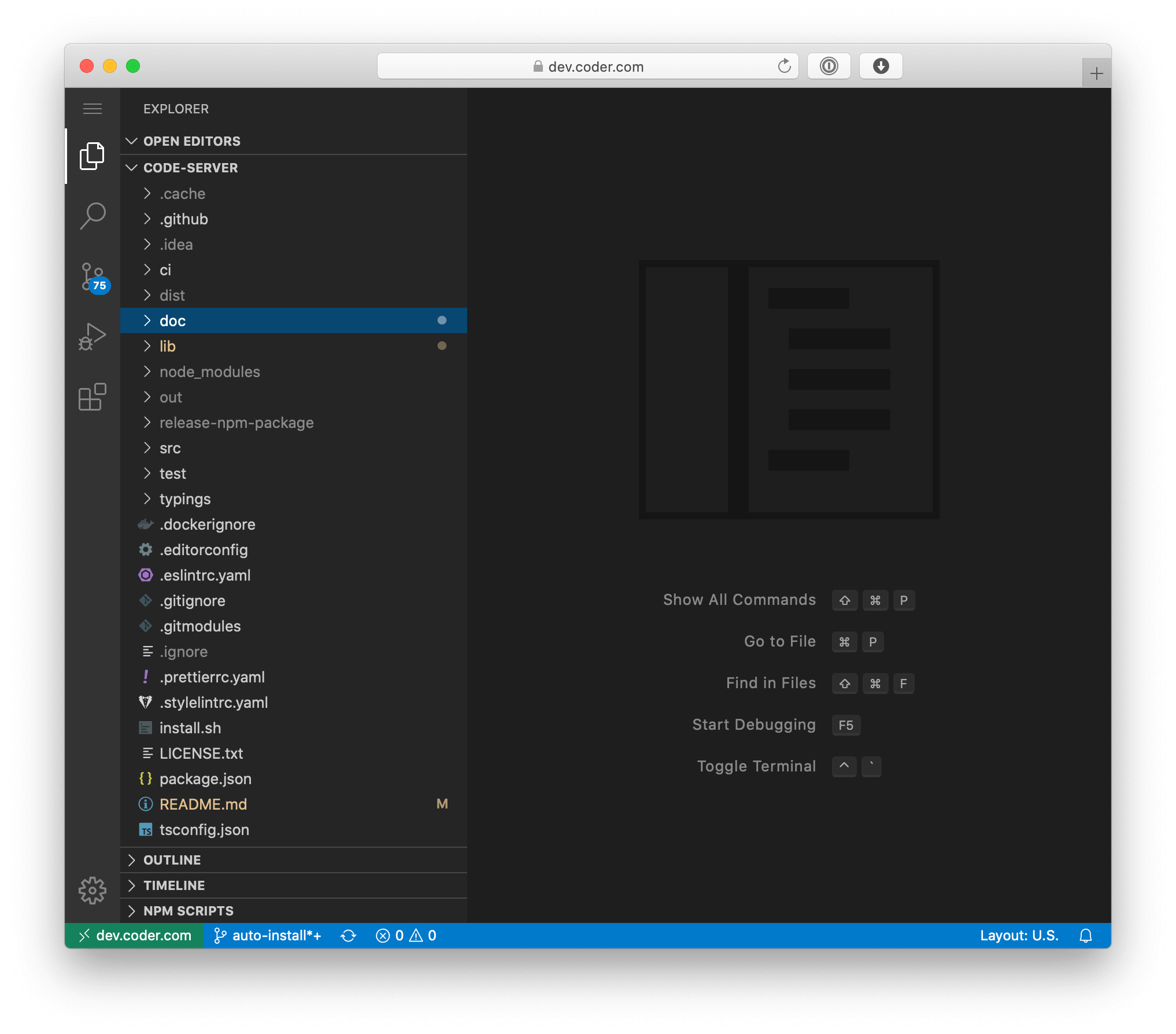
vscode(비쥬얼 스튜디오 코드)는 TypeScript와 electron을 이용해 개발되었고, electron은 chromium기반이기 때문에 포팅을 통해 웹에서 동작하도록 구현 한 것입니다. 그렇기때문에 웹의 장점을 살려, 웹 브라우저를 사용할 수 있는 스마트폰, 테블릿PC, 데스크탑 등 모든 기기에서 vscode를 이용할 수 있습니다.

Docker 로 code-server 시작하기
아래의 명령어로 바로 code-server를 시작할 수 있습니다.
1 | docker run -it -p 127.0.0.1:8080:8080 \ |
만약 8080 포트를 이미 점유중이라면 어떨까요?
code-server의 기본 포트는 8080번 으로 되어있습니다. 하지만 만약에 본인의 서버에서 다른 서비스가 8080을 사용하고 있다면 어떻게 할까요?
1 | sudo docker run -it \ |
위와 같이 --bind-addr 옵션을 통해 사용할 포트를 지정해줄 수 있습니다. 위에 예시에서는 4107 포트를 이용하였는데, 이부분을 원하는 포트로 바꿔주시면 됩니다.
