HTTP 프로토콜 특징
http은 Connectionless하고 Stateless 한 프로토콜입니다. 즉, 계속 브라우저와 서버가 연결된 상태를 유지 하지 않는 다는 것입니다. 각각의 요청은 모두 무관한 독립적인 트랜잭션으로 취급합니다. 따라서 Real-Time Communication(실시간 양방향 통신)의 한계를 가지고 있습니다. http 서버는 클라이언트의 요청에 대한 응답만을 하기때문에 서버가 먼저 클라이언트로 데이터를 전송할 수 없습니다.
WebSocket 프로토콜
WebSocket은 사용자의 브라우저와 서버 사이의 양방향 연결 채널을 구성하는 html5의 프로토콜입니다. 이름에서도 알수 있듯, 소켓을 이용하여 자유롭게 서버와 클라이언트 사이의 데이터를 주고 받을 수 있습니다. 또한 stateless한 http에 비해 오버헤드가 적으므로 유용하게 사용될 수 있습니다.
WebSocket과 Polling 비교

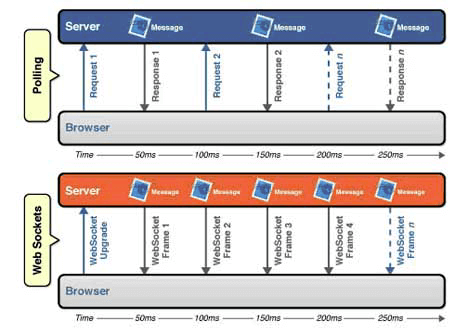
Polling은 클라이언트가 일정 주기마다 서버에 요청을 보내 새로운 변경사항이 있는지 확인 합니다. 이 방식은 서버측에 변화가 없더라도 일정 주기마다 요청을 보내 확인을 해야 하므로 불필요한 트래픽이 낭비됩니다. 그러나 WebSocket 방식은 서버와 브라우저 간의 실시간 양방향 통신환경을 가질 수 있어, 서버가 먼저 데이터를 전송할 수 있습니다.
WebSocket 장단점
장점
WebSocket을 이용하면 서버와 클라이언트 사이의 양방향 통신이 가능합니다. WebSocket 프로토콜로의 Upgrade이후에는, 클라이언트의 요청 없이도 서버가 먼저 클라이언트에게 데이터를 전송할 수 있습니다.
단점
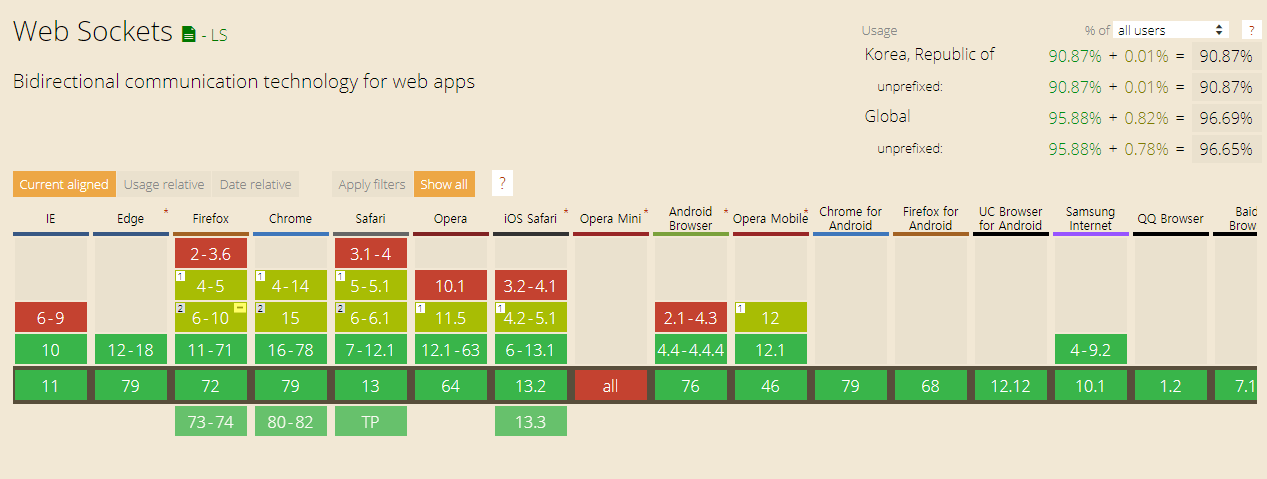
하지만 WebSocket을 모든 브라우저에서 지원하는 것은 아닙니다. 이를 해결하기 위해 아래에서 Socket.io에 대해 알아보도록 하겠습니다.
Socket.io
WebSocket은 상당히 최근 기술이라 지원하지 않는 브라우저가 다수 존재합니다. Socket.io는 모바일 장치를 포함한 거의 모든 웹 브라우저를 지원하는 실시간 양방향 지원 라이브러리 입니다. 자바스크립트를 이용하여 제작되어 브라우저에 상관없이 실시간 웹을 구현할 수 있도록 하며, 브라우저 라이브러리와 Node.js 모듈로 제공되고 있습니다.
서버측 socket.io 설치
npm install socket.io --save
사용법
1 | io.sockets.on('이벤트명', (data) => { |
서버측 코드
1 | const express = require('express'); |
클라이언트측 코드
1 | <!DOCTYPE html> |
